基于流体界面设计的手势设计,让你在交互过程中充分地体验屏幕流畅性。
一直以来,苹果系统的设计都受到了不少用户的青睐。在推出iPhone X过后,苹果更是直接移除了原有的Home键。因此,手势设计也显得愈加重要。毫不意外的是,手势设计并没有影响苹果用户的整体交互体验。这篇文章,原标题是Apple‘s Fluid Interface Design,作者Ali ÇORAK在文章中就详细介绍了让苹果手机操作如此顺滑的秘诀。
 ink="">
ink="">如果你仔细去观察iOS系统和Android系统,你肯定会发现,苹果iOS系统更关注用户使用的流畅性与可用性。
就苹果而言,其在设计方面始终坚持一个原则:自然性。正如苹果推出的许多产品一样,iPhone的灵感也同样来自于大自然。
如果你再去阅读苹果联合创始人史蒂夫·乔布斯(Steve Jobs)的传记,你会了解到,乔布斯认为,苹果应该推出人人都能使用的产品,并且在不看说明书的前提下也能使用。
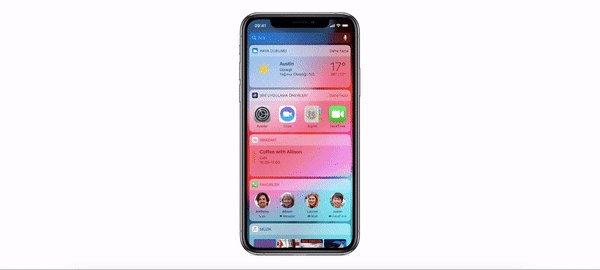
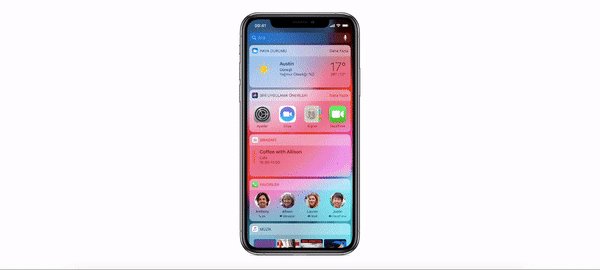
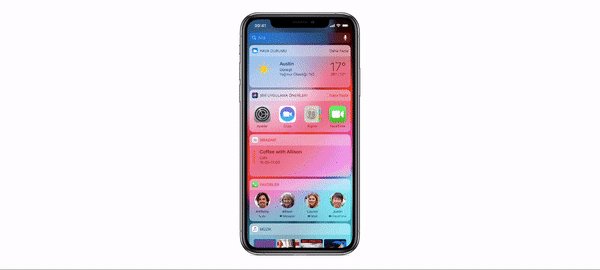
例如,iPhone的主屏幕就好比现实生活中的书页。从下面的动图中,你就能明白我举的这个例子。
当我们手握一本书时,我们无法上下翻页。同理,iPhone在设计时,也无法上下滑动翻页。然而,你也可能会质疑,并不是所有的智能手机都采用了这样的设计。的确如此,不过,Android系统之前很多老版本的设计,都存在让用户很难明白和操作的交互设计。
 ink="">
ink=""> ink="">
ink="">另外值得一提的就是光标。iPhone屏幕上的手势设计,也是根据我们使用光标的习惯来设计的。我们在屏幕上移动手指的方式,就好比我们在电脑上使用光标一样。
等待与响应
当我们在与手机交互过程中,如果我们触摸屏幕后出现响应延迟的话,我们就会认为,手机的响应效果不好。因此,更快速的响应,就代表更流畅的交互。
 ink="">
ink="">实际上,苹果也不仅仅关注于iPhone本身的响应。响应延迟进而可能会导致用户的等待。因此,苹果也希望阻止这种情况的发生。对此,苹果的解决方式,就是借助于手势设计。
从苹果推出iPhone X时移除原有的Home键后,手势就变得愈加重要。可以说,手势几乎是手机交互过程中最重要的一个因素。在iPhone X上,由于原来需要通过Home键来操作功能,现在都转而用手势来替代交互。
那么,苹果又是如何用手势设计来提升交互速度的呢?实际上,如果你在应用手势之前不需要去考虑做什么的话,那你自然而然地就会加快交互速度。
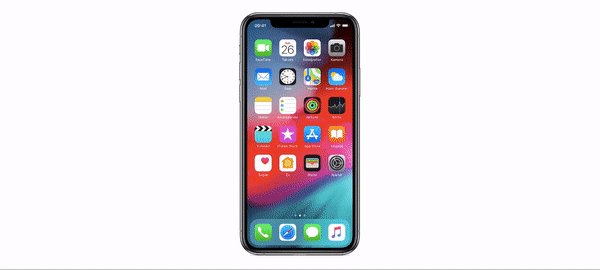
因此,当你首先开始与屏幕交互,然后再决定下一步要做什么的时候,你就可以迅速完成交互动作。如果你不懂这句话的意思,可以直接参考下列的动图。

在打开某个应用程序过程时,当你突然意识到点错了过后,我们就可以立即通过手势撤回这一交互行为,并快速切换并选择你想打开的应用程序。
 ink="">
ink="">你可能会觉得,这些都是一些不重要的小细节。然而,如果错误地打开某个应用程序后,你再花2秒钟重新思考一下这个问题,也许你就会承认这些细节设计的重要性了。
在有Home键的iPhone上,如果你错误地打开了某个应用程序,你的手指肯定会第一时间去按Home键。然而,在没有Home键的iPhone上,你的手指已经在屏幕上了。如果没有手势设计的话,那你可能只有等待应用程序先打开,然后再通过交互操作关掉这个应用程序。
 ink="">
ink="">界面响应
现在,我们已经基本上习惯了全面屏手势操作的交互方式。当我们在屏幕上点击某个应用程序,或者打开通知中心时,我们希望看到屏幕上的交互变化。
由于屏幕可以提供振动和图标颜色变化等反馈,我们也可以及时地感受到,屏幕对我们的手势交互做出了响应。
除此之外,通过前面的动图还可以发现,所有的应用程序都是从很小的比例逐渐变大并覆盖整个屏幕的。
 ink="">
ink="">橡皮筋效果
当我们在网页端阅读文章时,我们会不断向下滑动页面,去确认文章是否已经完结。同样地,在手机应用程序中,也是同样的道理。当你上下滑动时,这个手势就会让你知道,你已经滑到了页面顶端或底端了,这就是所谓的“橡皮筋效果”。
 ink="">
ink="">上图中,苹果手势界面设计师Chan Karunamuni说,如果没有橡皮筋效果这一设计,你就不知道手机屏幕到底是卡顿了,还是真的滑到了页面的某端尽头。
动画
另外,如果要让动画在感官上更加容易接受,同时还能让过渡更加顺滑的话,那又该如何设计呢?
对此,苹果认为,仅靠每秒钟显示的帧数还不足以达到这一目的,在此基础上,还需要下图中的其它标准。
 ink="">
ink="">此外,动画的速度以及每帧的效果都非常关键。基于此,动画中还加入了运动模糊和运动拉伸。
 ink="">
ink="">例如,当我们点击某个应用程序时,它会不断放大并迅速覆盖至整个屏幕。这个顺滑的过渡,就有运动拉伸的动效。
所以,苹果公司实际上主动地揭露了许多我们甚至没有留意的细节内容。
毋庸置疑的是,在设计应用程序时,文档是最重要的资源。不过,这些演示文件中的细节,对用户界面设计也起到了很好的提示作用。


