在手机微信里面,其实有很多很好玩的动效。
今日突然奇想,想通过前端的方式去实现微信里的部分动效。
当然,我们该选择哪个界面呢?
我首先想到了聊天窗口,因为这部分相对来说、简单。
于是,我就开始写了。
当然啦,在写之前,我们得研究一下,微信的聊天界面:
从上往下看,聊天窗口是分为三部分:
上面的联系人信息,中间的信息流界面,以及下面的输入栏。
当然,还有更多选项藏在了加号里面。
于是,我的构想图就出来了,如下图:

我们只需要按照上图来进行设计,就行了。
别问为什么加号是叉号,因为当你点击了加号,之后,它应该旋转45°,变成叉号(更合逻辑)。
第一步,是先画一个手机。
第二步,就是在这手机里面,划分三个区域(跟上面提到的三部分是一样的)。
第三步,就是在这三个区域里面,再进行更加细致的区域划分(比如说联系人信息上,我还在这里加入了手机的状态栏区域(上图中的黑点是前置摄像头))。
最后一步,就是——
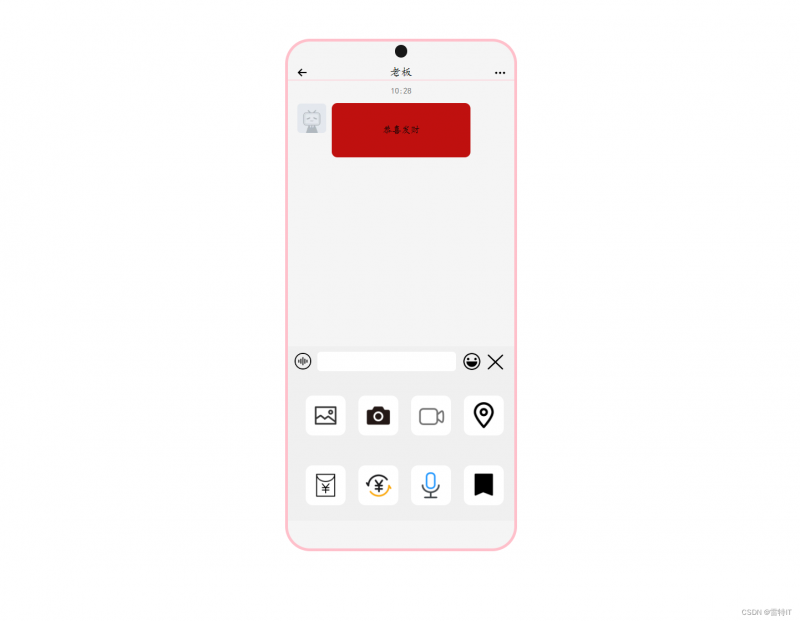
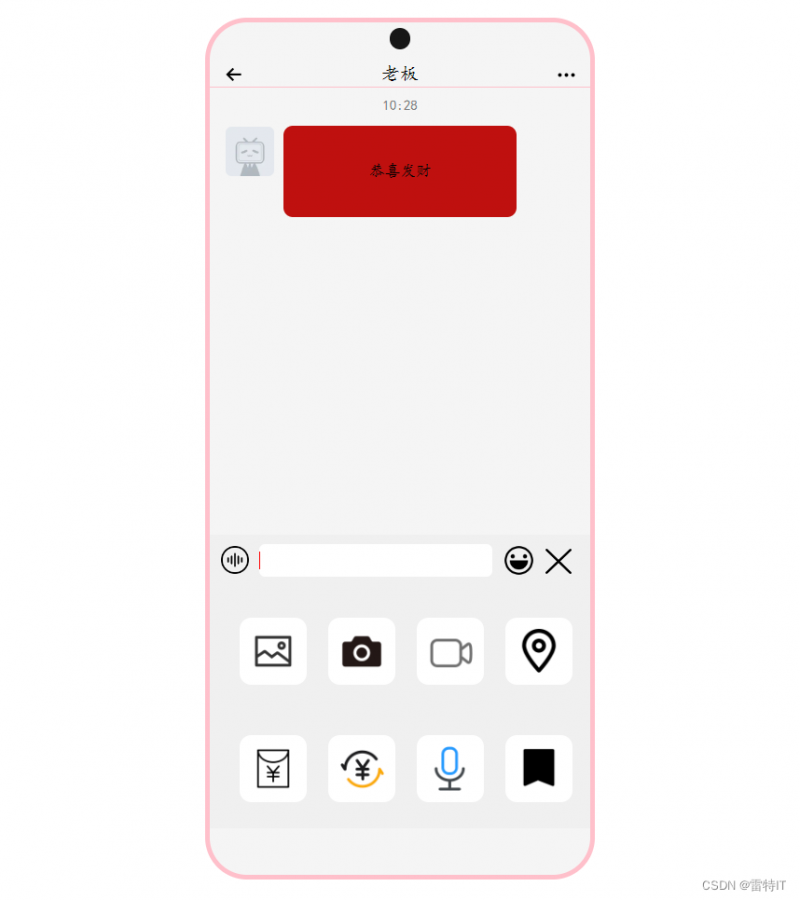
运行之后,显示的界面是这样的(发送按钮默认不显示):

当然,上面做的页面其实蛮简单的,还没有特别完善。
比如说,更多功能里面的每一个功能下面是没有文字显示的,微信界面是这样的:

而我的则没有下面的小字,图片显示也稍微有点问题。
当然,如果你找不到图片,可以评论留言。
还有就是,现在这个页面是无法实现什么功能的。
比如说,在我们的聊天窗口里,当我们点击了输入框,此时是没有发送键的,但当系统检测到你输入了内容之后,发送键就会显示出来,就比如下面的视频:
那么这个功能怎么实现呢?


