
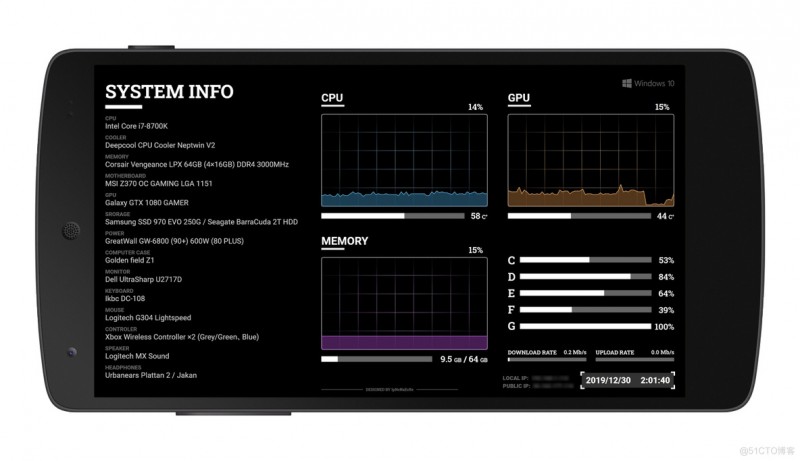
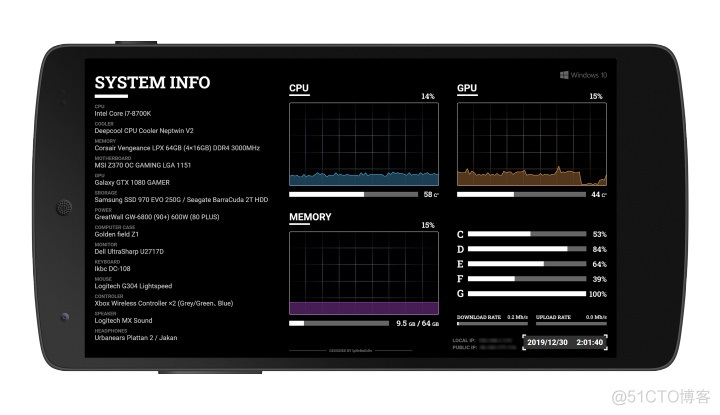
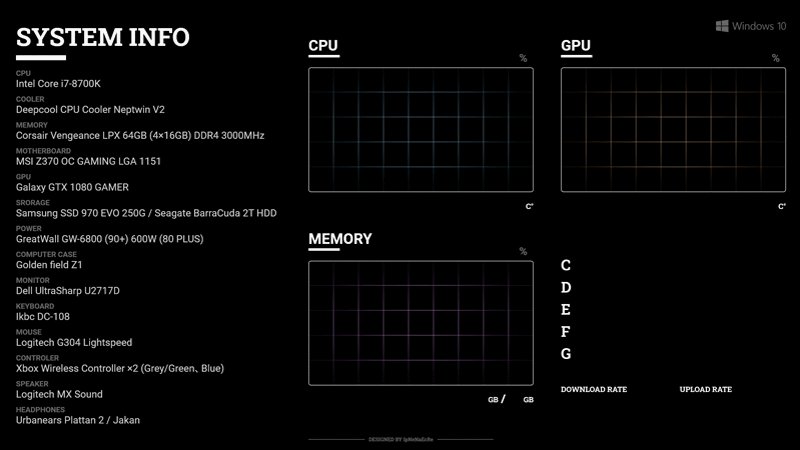
偶然间在网上看到 AIDA 64 可以通过 LCD 将电脑监控状态信息投射到手机屏幕上,而且可以自己设置监控的内容,显示效果也可以自定义,前段时间闲着没事做了一个皮肤,这里分享一下。下面是显示效果:

简单介绍一下使用教程:
1.Aida 64
2.Remote Panel(电脑端软件)
3.Remote Panel(安卓端软件)
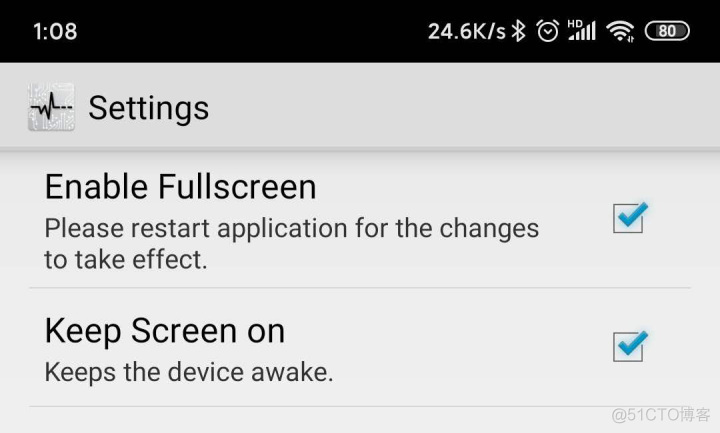
1.在手机上安装 Remote Panel.apk,安装完成后打开,长按黑色界面,勾选 Enable Fullscreen 和 Keep Screen on 后返回黑色界面

2.在电脑上安装 Aida 64 和 Remote Panel
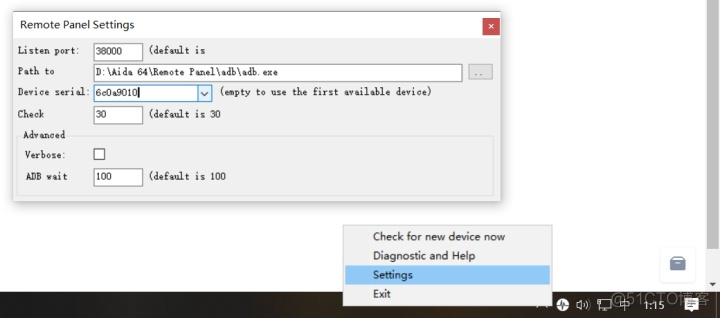
3.用 USB 数据线连接手机和电脑,在手机中打开 USB 调试模式,在电脑端打开 Remote Panel,它在任务栏右下角中,右键 Settings,在 Device serial 中选择你的安卓设备,是一串奇怪的代码,如果没有,请百度下载 abd 驱动并安装,重启电脑后再尝试

4.打开 Aida 64,左上角文件——设置,打开设置界面,选择 LCD 右边的Odospace,将分辨率设置为你安卓设备的分辨率(这里的分辨率与横竖屏是相关的,例如 2K 屏幕,横屏分辨率填 2560×1440,竖屏分辨率填 1440×2560),然后勾选启用 Odospace LCD 支持,可以自定义监控界面的背景色

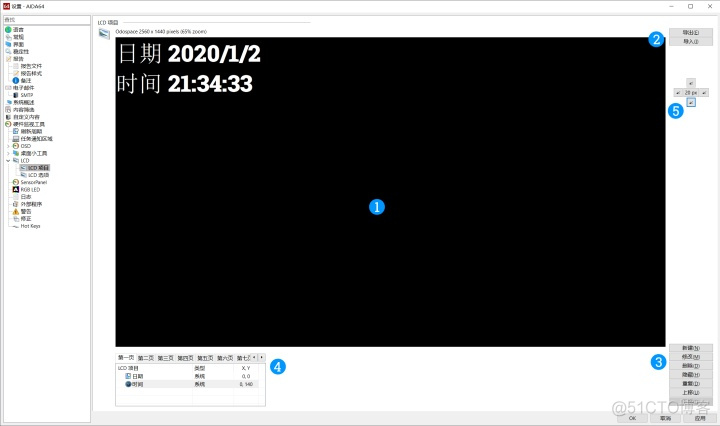
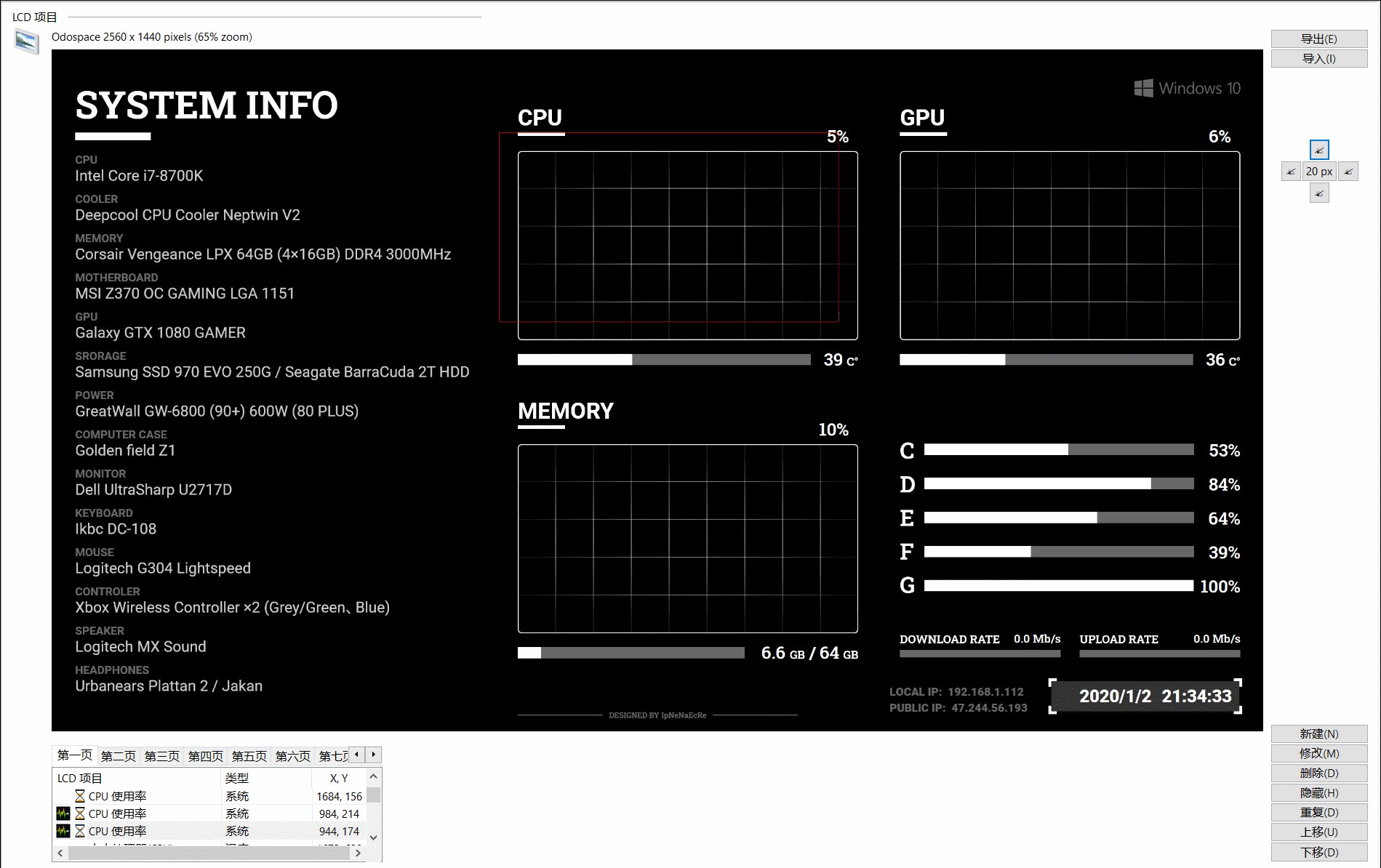
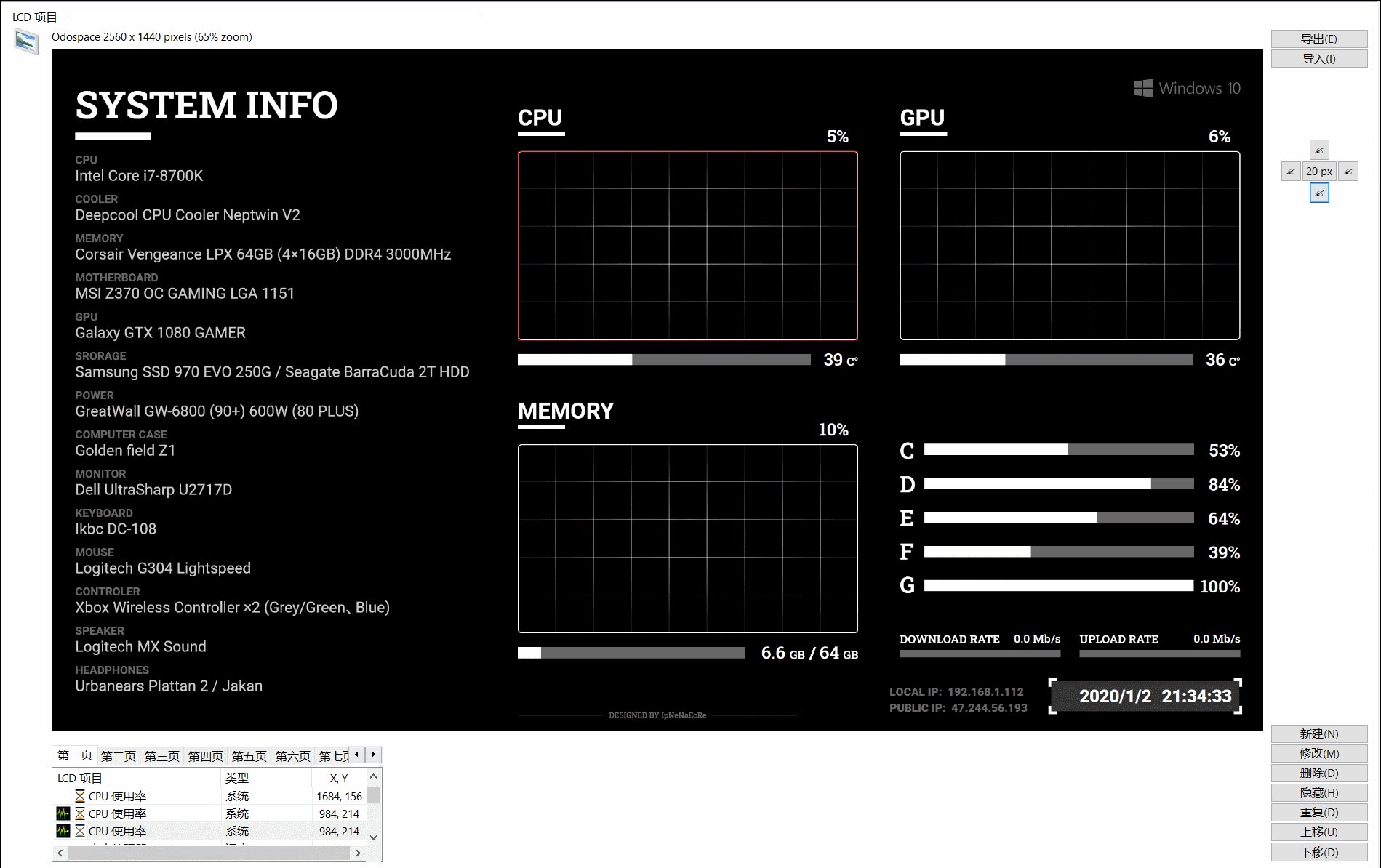
5.点击左边的 LCD 项目进入设置界面

(1)这一块儿区域就是显示在你安卓设备上的区域
(2)可以导入或者导出自定义设置,是一个后缀为 .oslcd 的文件,这里导出的设置不包括背景图,只包含自定义的设置项
(3)可以新建或者修改屏幕中显示的监控内容,包括日期、时间、Cpu 使用率、温度等,监控内容十分丰富
(4)新建的自定义元素会在这里显示,可以设置很多页不同的监控内容,切换不同页面在左边 LCD 选项中设置
(5)选中(4)里面的自定义元素,可以移动其在屏幕中的位置,点击中间的 1px,可以切换每次移动的单位距离,分别为 1px、5px、10px、20px,当然监控元素的位置也可以在(3)的 修改中直接输入坐标确定,坐标为元素的左上角位置,由于输入坐标不够直观,建议先输入大概的坐标,然后通过(5)移动微调位置
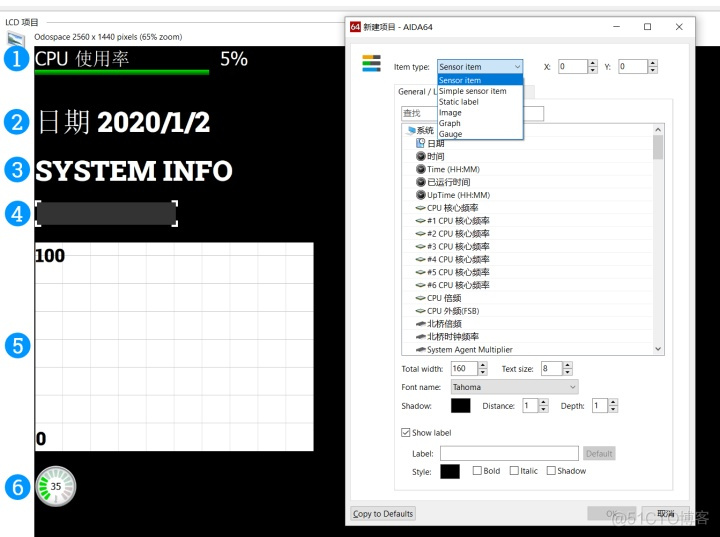
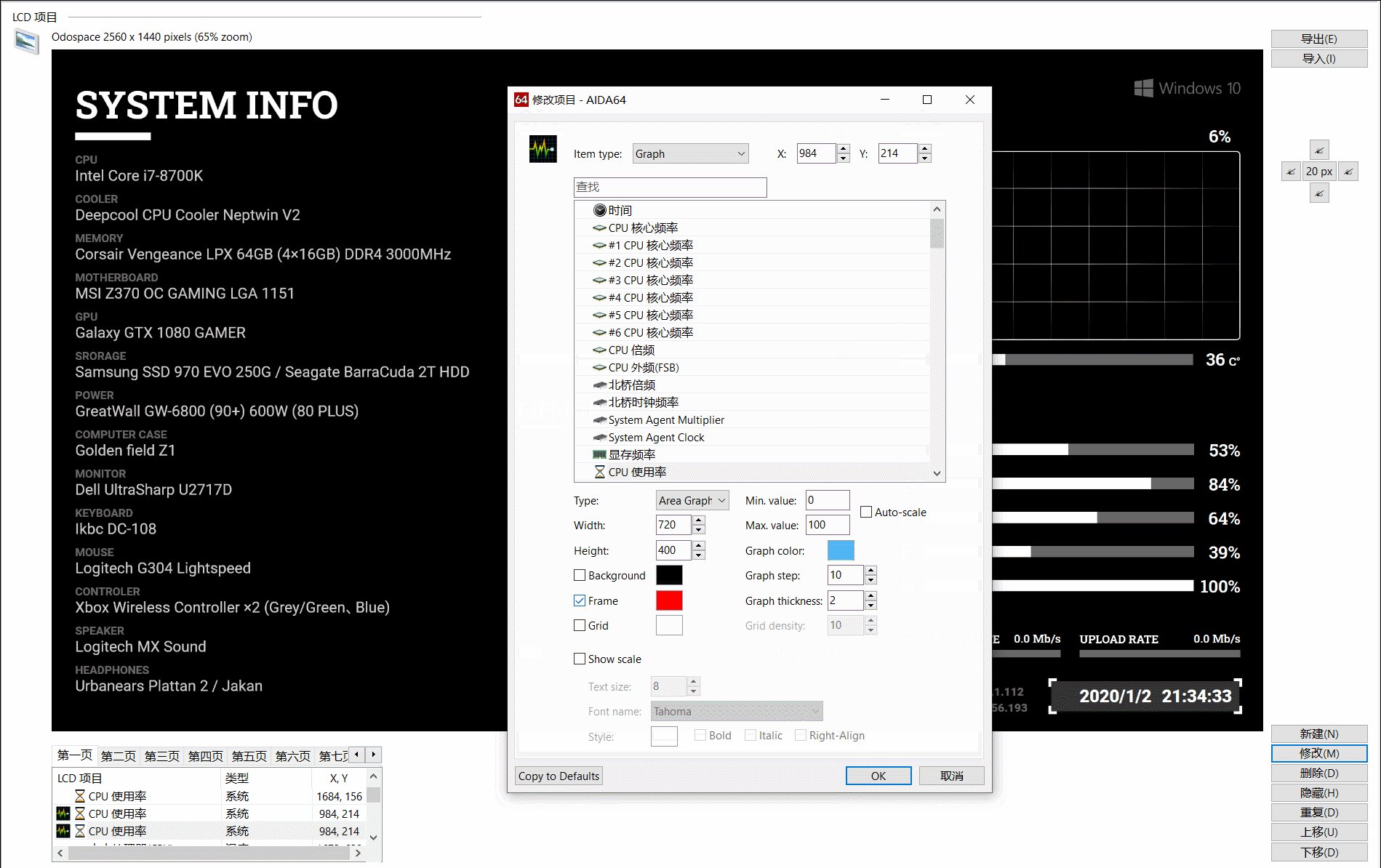
6.新建监控元素

新建监控元素共有六种类型
(1)Sensor item,其实就是横置的条形图,条形图可以分段设置不同的颜色,但是只能设置纯色,不能实现渐变色
(2)Simple sensor item,简单的监控文字,比上面的少了一个进度条
(3)Static label,静态标签,可以用来设置标题
(4)Image,可以用来设置背景图或者其他元素
(5)Graph,折线图,可以设置背景色、网格等内容,功能比较简单,表现效果不是很好,但是可以自己设计,我就是把背景、网格等直接设计到背景图里面去了,然后只保留Graph 里面的动态折线
(6)Gauge,软件自带的就是几个简陋的仪表盘,但是在 Type 中有一个 Custom 自定义选项,可以以16个 序列帧的形式实现丰富的数据可视化图表,也可以实现渐变色的效果

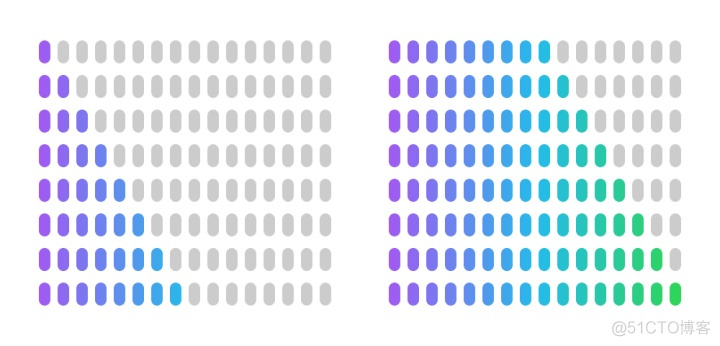
通过 Gauge 中的 Custom 自定义序列帧实现渐变色的进度条
我在制作皮肤的过程中总结了一些技巧,这里分享一下:
1.由于在 Aida 64 的 LCD 中设置很不方便,有能力的朋友可以先用 PS 等软件绘制出效果原型图,插入当背景图,然后再去设置监控元素并移动到相应的位置,全部设置完毕后隐藏背景图中的相应元素,文字描述有点不直观,看下面的动图就明白了

非监控内容全部做进背景图中
简单的说就是除了监控变化的动态元素,其他静态元素全部做到背景图里面,注意我右下角日期时间的背景框是和背景图分开的,因为不确定 IP 地址的长度,为了避免冲突没有和背景图做在一起
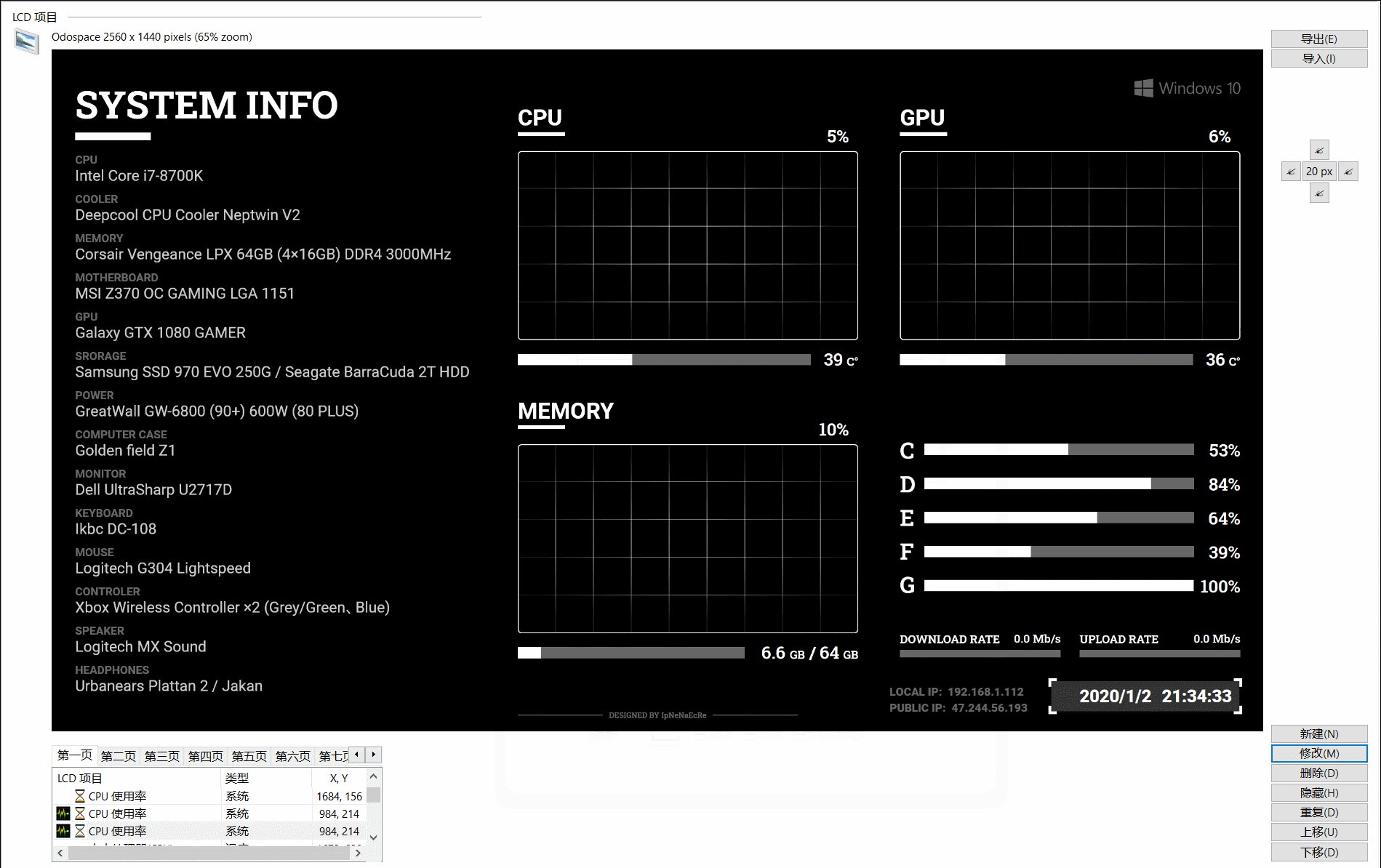
2.折线图自带的效果十分简陋,所以我只利用了动态的折线元素,如何保证折线和背景中网格的位置完美匹配呢,首先背景图中网格和外框的大小为 720×400px,LCD 中折线图的尺寸也要设置的一样大,然后先显示外框,移动到和背景图重叠后再修改隐藏外框

移动到相应位置后隐藏外框
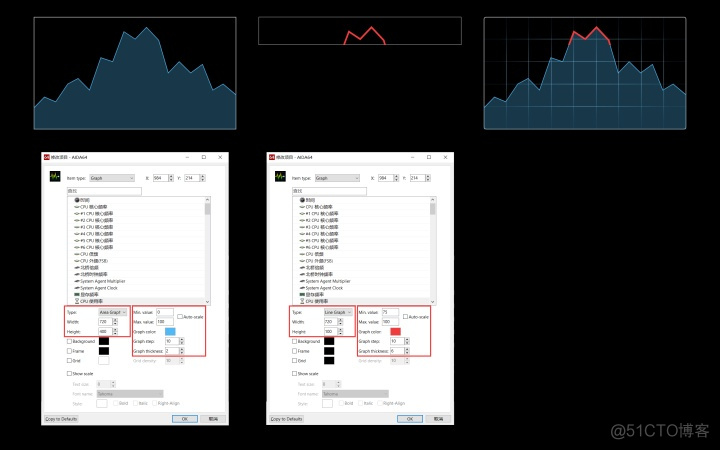
3.如何让折线图在 Cpu 占用率超过一定范围时显示不同的颜色,其实设置里面有一个范围的选项,数据超过设定范围后显示,通过这样设置两个叠加的折线图即可

叠加显示
左侧正常状态下的折线图,类型选择 Area Graph,宽度 720px,高度 400px,数值范围 0~100 中间超出范围的折线图,类型选择 Line Graph,宽度相同为 720px,设计为数据超过 75% 时显示红色,所以高度为 400×(1-75%)=100px,数值范围为 75~100 右侧为两个折线图叠加时的显示效果,当然还是先显示外框,移动到相应位置后再隐藏外框
这里把使用到的软件和制作的皮肤文件都分享出来
1.由于以上文字表述可能存在不清楚的地方,请自行到 B 站等网站搜索视频教程补充学习
2.由于本人安卓设备为 2K 分辨率,所以导入我的设置只有在同样分辨率下才能完美显示,1080p 分辨率设备适配工作有空做完再分享
3.UI 中的文字字体我用的是 ROBOTO 和 ROBOTO SLAB,一并传到了分享文件中,下载后需要安装
4.背景图的源文件我是用 ADOBE XD 制作的,也分享一下,有能力的可以自行修改背景图左侧的系统硬件信息,不会用 XD 的我会分享一个左侧空白的背景图和定位图,请自己在 Aida 64 的 LCD 中通过 Static item 类型添加文字,一个小技巧,设置好字号大小、颜色后,复制( 重复)一个再修改会比较快
5.XD 直接导出的 PNG 背景图在设置时有可能出现 BUG 无法使用,解决方法是用 PS 打开后再另保存一下
6.导入设置后背景图可能因为路径变化无法显示,需要自行修改路径重新指定
2K版 度盘链接(提取码:yxx4)pan.baidu.com


