360浏览器、谷歌浏览器、火狐浏览器、QQ浏览器、百度浏览器、搜狗浏览器、IE浏览器
UC浏览器,QQ浏览器,欧朋浏览器,百度手机浏览器,360安全浏览器,谷歌浏览器,搜狗手机浏览器,猎豹浏览器,以及其他杂牌浏览器。
-
国内的UC和QQ 百度等手机浏览器都是根据webkit修改过来的内核,国内尚无自主研发的内核,就像国内的手机操作系统都是基于Android修改开发一样
-
总结:兼容移动主流浏览器,处理Webkit内核浏览器即可
-
移动端设备屏幕尺寸非常多,碎片化严重。
-
Android设备有多种分辨率:480x800.480x854.540x960.720x1280.1080x1920等,还有传说中的2K,4k屏.
-
近年来iPhone的碎片化也加剧了,其设备的主要分辨率有:640x960,640x1136,750x1334,1242x2208等。
-
作为开发者无需关注这些分辨率,因为我们常用的尺寸单位是px。
-
Chrome DevTools(谷歌浏览器)的模拟手机调试
-
搭建本地web服务器,手机和服务器一个局域网内,通过手机访问服务器
-
使用外网服务器,直接IP或域名访问
和以往web端一样调试,也能选择不同手机查看网页
总结:
-
移动端浏览器我们主要对webkit内核进行兼容
-
我们现在开发的移动端主要针对手机端开发
-
现在移动端碎片化比较严重,分辨率和屏幕尺寸大小不一
-
学会用谷歌浏览器模拟手机界面以及调试
视口(viewport) 就是浏览器显示页面内容的屏幕区域,视口可以分为布局视口、视觉视口和理想视口
-
一半移动设备的浏览器都默认设置了一个布局视口,用于解决早起的PC端页面在手机上显示的问题
-
iOS Android基本都将这个视分辨率设置为980px 所以PC上的网页大多都能在手机上呈现,只不过元素看上去很小,一般默认可以通过手动缩放网页
-
字面意思,它是用户正在看到的网站的区域,注意:是网站的区域
-
我们可以通过缩放去操作视觉视口,但不会影响布局视口,布局视口扔保持原来的宽度
-
伪类使网站在移动端最理想的浏览和阅读宽度而设定
-
理想视口,对设备来讲,是最理想的视口尺寸
-
需要手动添写meta视口标签通知浏览器操作
-
meta视口标签的注意目的:布局视口的宽度应该与理想视口的宽度一致,简单理解就是设备有多宽我们布局的视口就多宽
总结:
-
视口就是浏览器显示页面内容的屏幕区域
-
视口分为布局视口,视觉视口和理想视口
-
我们移动端布局想要的是理想视口就是手机屏幕有多宽,我们的布局视口就有多宽
-
想要理想视口,我们需要给移动端页面添加meta视口标签
<mate name="viewport" content="width=device-width, user-scable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
属性 解释说明
width 宽度设置的是viewport宽度,可以设置device-width特殊值 initial-scale 初始缩放比,大于0的数字 maximum-scale 最大缩放比,大于0的数字 minimum-scale 最小缩放比,大于0的数字 user-scalable 用户是否可以缩放,yes或no(1或0)
标准的viewport设置
-
视口宽度和设备保持一致
-
视口的默认缩放比例1.0
-
不允许用户自行缩放
-
最大允许的缩放比例1.0
-
最小允许的缩放比例1.0
物理像素&物理像素比
-
物理像素点指的是屏幕显示的最小颗粒,是物理真实存在的。这是厂商在出厂时就设置好了,比如苹果678是750*1334
-
我们开发时候的1px不是一定等于1个物理像素的
-
PC端页面,1个px等于1个物理像素的,但是移动端就不尽相同
-
一个px的能显示的物理像素点的个数,称为物理像素比或屏幕像素比
-
PC端和早前的手机屏幕/普通手机屏幕 1CSS像素= 1 像素的
-
Retina (视网膜屏幕)是一种显示技术,可以将更多的物理像素点压缩至一块屏幕里,从而达到更高的分辨率,并提高屏幕显示的细腻程度
换言之手机页面显示更高清
-
对于一张50px*50px的图片在手机Retina屏中打开,按照刚才的物理像素比会放大倍数,这样会造成图片模糊
-
在标准的viewport设置中,使用倍图来提高图片质量,解决在高清设备中的模糊问题
-
通常使用二倍图,因为iPhone678的影响,但是现在还存在3倍图4倍图的情况,这个看实际开发公司需求
-
背景图片注意缩放问题
background-size属性规定背景图像的尺寸
-
单位: 长度|百分比|cover|contain;
-
cover把背景图像扩展至足够大,以使背景图像完全覆盖背景区域
-
contain把图像扩展是最大尺寸,以使其宽度和高度完全适应内容区域
-
@3x 3倍图
-
@2X 2倍图
-
@1X 1倍图
-
单独制作移动端页面(主流)
京东商场手机版
淘宝触屏版
苏宁易购手机版
-
相应式页面兼容移动端(其次 )
三星手机官网
通常情况写 网址域名前加m(mobile)可以打开移动端 通过判断设备,如果是移动设备打开,则调到移动端页面 单独写页面
例如京东手机端 m.jd.com 淘宝 m.taobao.com
三星电子官网 www.samsung.com/cn/ 通过判断屏幕宽度来改变样式,以适应不同终端
缺点 : 制作麻烦 序号化很大精力去调兼容性问题
总结:
现在市场常见的移动端开发 有单租制作移动端页面 和响应式页面 两种方案
现在市场主流的选择还是单独制作移动端页面
移动端浏览器
移动端浏览器基本以webkit内核为主,因此我们就考虑webkit兼容性问题。
我们可以放心使用H5标签和CSS3样式。 同时我们浏览器的私有前缀我们只需要考虑添加webkit即可
CSS初始化normalize.css
移动端CSS初始化推荐使用normalize.css/
-
Normalize.css: 保护了价值的默认值
-
Normalize.css :修复了浏览器的bug
-
Normalize.css: 是模块化的
-
Normalize.css:拥有详细的文档
地址:Normalize.css: Make browsers render all elements more consistently.
-
传统模式宽度计算:盒子的宽度=CSS中设置的width+border=padding
-
CSS3 盒子模型:盒子的宽度=CSS中设置的宽度width里面包含了border 和padding
也就是说,我们CSS3中的盒子模型 padding和border不会撑大盒子了
box-sizing: border-box;
/传统盒子模型/
box-sizing: content-box;
传统还是CSS3盒子模型?
-
移动端可以全部CSS3 盒子模型
-
PC端如果完全需要兼容 我们就用传统模式,如果不考虑兼容性,就选择CSS3盒子模型
/CSS3盒子模型/
box-sizing: border-box;
-webkit-box-sizing: border-box;
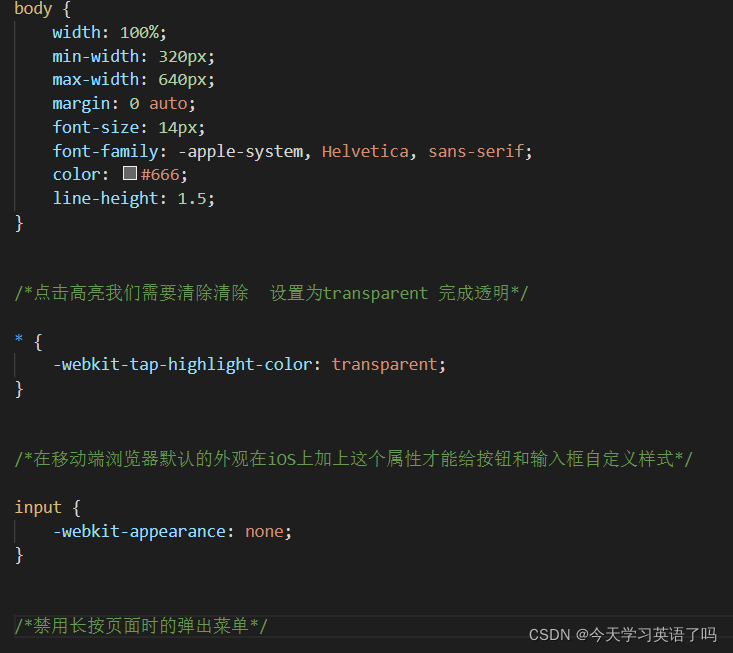
/点击高亮我们需要清除 设置为transparent 完成透明/
-webkit-tap-highlight-color: transparent;
/在移动端浏览器默认的外观在ios上加上这个属性才能给按钮和输入框自定义样式/
-webkit-appearance: none;
/禁用长按页面时的弹出菜单/
img,a {-webkit-touch-callout: none; }

移动端技术选型
移动端布局和以前学习的PC端有所区别
先决定单独制作移动端页面 还是响应式页面
单独制作移动端页面(主流)
-
流式布局(百分比布局)
-
flex弹性布局(强烈推荐)
-
less+rem+谋体查询布局
-
混合布局
响应式页面
-
媒体查询
-
bootstarp
流式布局(百分比布局)
-
流式布局,就是百分比布局,也称非固定像素布局。
-
通过盒子的宽度设置成百分比来根据屏幕的宽度来进行伸缩,不受固定像素的限制,内容向两侧填充。
-
流式布局方式是移动web开发使用的比较常见的布局方式。
自由伸缩,主要是看宽度
-
max-width 最大宽度 (max-height最大高度)