目录
前言
1.自如的思路分析探究
2.具体实现
2.1 实现效果
2.2 具体实现
2.3 使用步骤
3.补充说明
4.最后
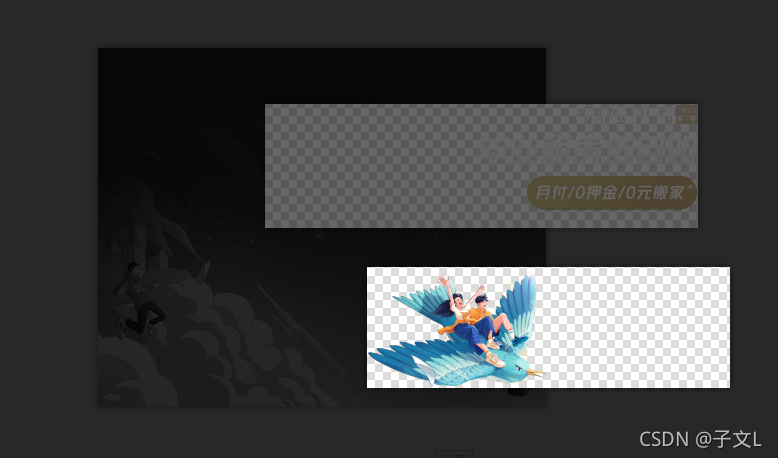
前段时间自如技术团队发布了一篇名为的技术分享文章,简述了通过将图层分为前中后景,监听手机倾斜角度,再根据倾斜角度反向移动前后景,实现类似裸眼 3D 的效果。 该文章中已将思路与原理讲述清楚,抱着好奇心尝试仿现了一下。

UI 层面上:将普通的 2D 图像切割出 背景、中景、前景 三个部分


( “ 切割 ” 这部分操作当然是交给专业的 UI 同事来进行)
技术层面上:通过 Android 中的 磁场传感器 和 加速度传感器 监听设备的倾斜角度,保持 中景 不动,根据倾斜角度反向移动 背景 和 前景 ,将 2D 图像转化为景深效果,呈现出类似裸眼 3D 的视觉效果。

思路上就是这么清晰和简单,需求如下:
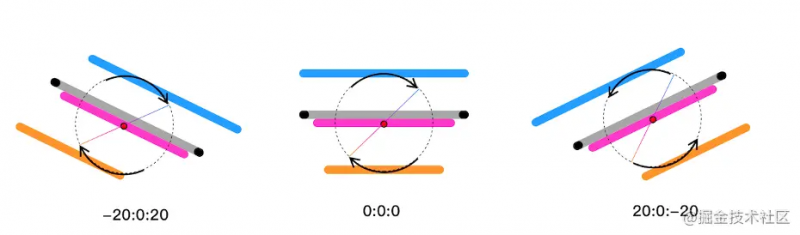
根据设备倾斜角度 平稳移动 前后景,实现裸眼 3D 效果
其中前后景在 Y 轴上的移动范围和速度均比 X 轴小和慢

2.2.1 自定义 :
1.继承于 ImageView ,内部实现 Scroller
2.提供自定义属性 isBack 区分该 View 用作前景还是后景,前后景移动方向不同,且后景 ImageView 的填充应存在一定的放大倍数
3.提供 handleSensorChangedValues 方法,该方法中根据得到的传感器数据计算倾斜角度,过滤抖动(角度变化过小/过大),并得到需要移动的距离,最后通过 Scroller 辅助移动
2.2.2 自定义帮助类 :
1.构造方法中得到已实现 LifecycleOwner 的 context 对象,通过 Lifecycle 特性在 context 对象的相应生命周期中进行 加速度传感器 和 磁场传感器 的注册与反注册
2.提供 attachViews 方法,得到外部需要实现裸眼 3D 效果的前景与后景 View ,旧持有前景后景 View 不为空时,记录并重置对应 scroll 值
3.传感器数值变化时调用前后景 View 的 handleSensorChangedValues 方法进行移动
1.复制 Demo 中的 和 GravityRotationImageView 以及自定义属性 到项目中
2.布局中使用 GravityRotationImageView 作为需要实现 3D 效果的前景与后景 View
( ps : 可按需给父 View 设置 android:clipChildren="false" 属性,控制前景移动到边界时是否裁剪 )
3.使用帮助类 GravityRotationHelper 绑定前景和后景 View 实现目标效果
( ps:关于在 banner 中实现该效果,可参考 demo 中的 类 )
- 提取成帮助类而不是在自定义 View 中进行传感器的创建与注册监听,主要是为了减少耦合及资源开销
- 自定义 ImageView 是为了使用 Scroller 来进行辅助滚动,如果只是在 View 外部通过监听设备倾斜角再通过 View 的 scroll 方法进行移动,会出现抖动及跳动问题
- 除了使用 磁场传感器 与 加速度传感器 来感知设备倾斜角度变化,还能使用 陀螺仪传感器 来感知设备的倾斜角度变化,同样能实现目标效果
关于该伪裸眼 3D 效果,自自如团队发布技术文章之后,网上也有一系列 Demo 及技术文章,本人在实现过程中遇到了抖动和跳动问题(主要由于传感器数值变化过于敏感及频繁导致),曾去下载一些 Demo 进行参考,发现同样是存在该问题。其中有篇文章是通过 陀螺仪传感器 来实现该效果的,也做了抖动过滤,但在小米 6 上运行时发现会出现卡顿效果,所以最后还是自己调整优化避免了该现象的出现。