前言:
Android 4.4之后谷歌提供了沉浸式全屏体验, 在沉浸式全屏模式下, 状态栏、 虚拟按键动态隐藏, 应用可以使用完整的屏幕空间, 按照 Google 的说法, 给用户一种 身临其境 的体验。而Android 5.0之后谷歌又提出了 ColorPalette 的概念,让开发者可以自己设定系统区域的颜色,使整个 App 的颜色风格和系统的颜色风格保持统一。今天学习总结一下如何实现Android 4.4以上全屏沉浸式透明状态栏效果。先看下预期效果:

首先现分清楚哪部分是状态栏,哪部分是导航栏
状态栏StatusBar如下

导航栏NavigationBar如下

1.)首先实现全屏
第一种:继承主题特定主题
在Android API 19以上可以使用****.TranslucentDecor***有关的主题,自带相应半透明效果,Theme.Holo.NoActionBar.TranslucentDecor和Theme.Holo.Light.NoActionBar.TranslucentDecor两种主题为新增加的,所以要新建values-v19文件夹并创建styles文件添加如下代码
第二种:在activity中采用代码的方式
Android 4.4以上可以添加如下代码
Android 5.0 以上也可以使用下面的代码实现全屏
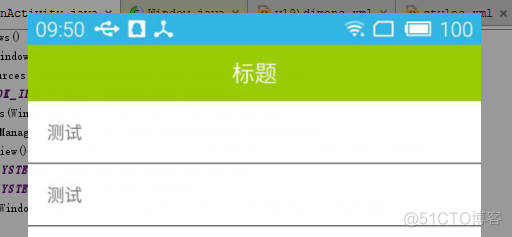
全屏效果

不难发现此时状态栏占有的位置消失,和app的布局叠在一起了,接下来解决这个问题
2.)解决状态栏占位问题
第一种:主题添加如下设置
第二种:activity layout根目录添加下面代码
第三种:通过Java代码设置
fitsSystemWindows只作用在sdk>=19的系统上就是高于4.4的系统,这个属性可以给任何view设置,只要设置了这个属性此view的所有padding属性失效.只有在设置了透明状态栏(StatusBar)或者导航栏(NavigationBar)此属性才会生效,
如果上述设置了状态栏和导航栏为透明的话,相当于对该View自动添加一个值等于状态栏高度的paddingTop,和等于导航栏高度的paddingBottom,效果如下

3.)状态栏导航栏设置背景色
4.4以上的可以采用修改contentView的背景色,或者动态添加一个view到contentView上
动态获取StatusBarHeight函数如下
动态获取NavigationBarHeight函数如下
然后Android5.0以上谷歌提供了新的api可以更新状态栏和导航栏的背景色
这样总体效果就实现了