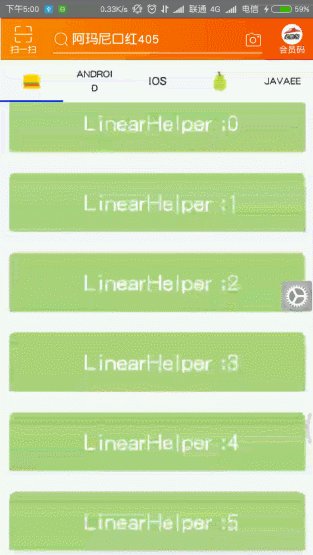
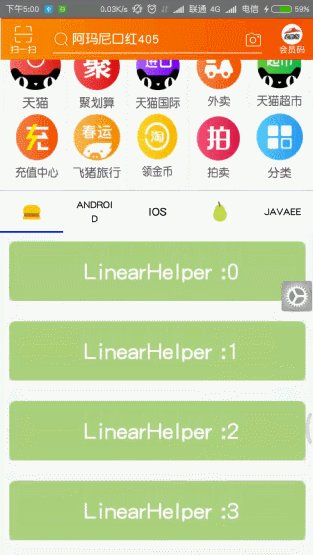
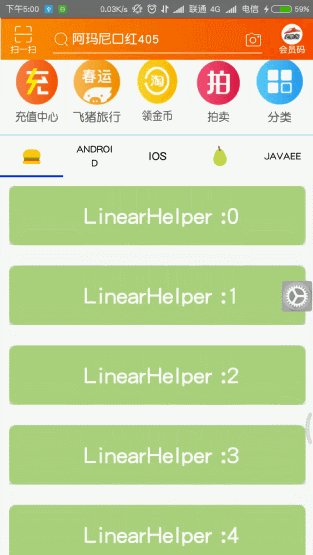
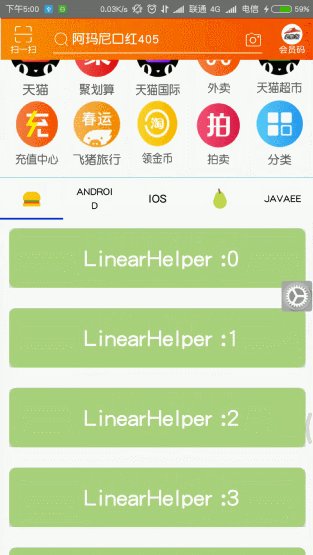
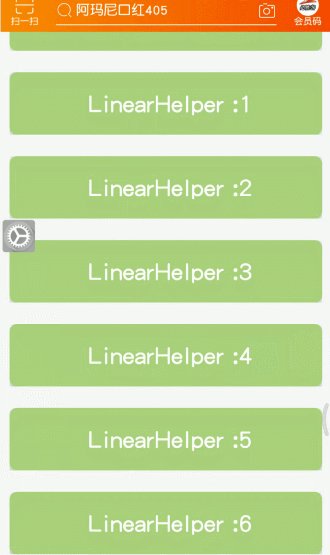
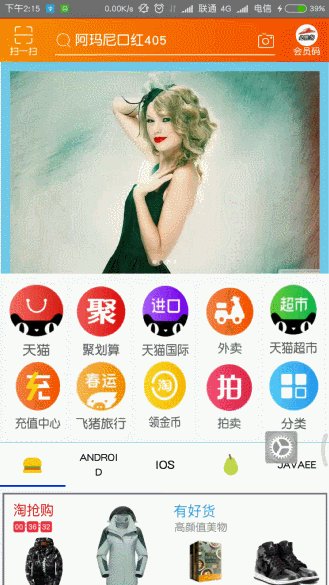
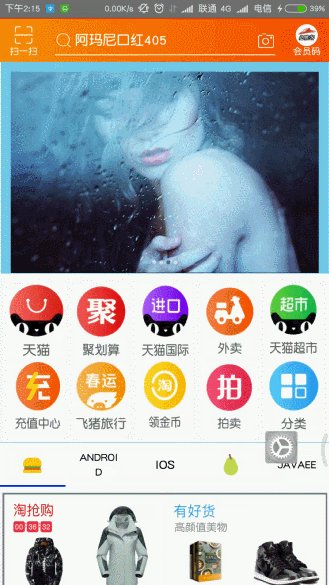
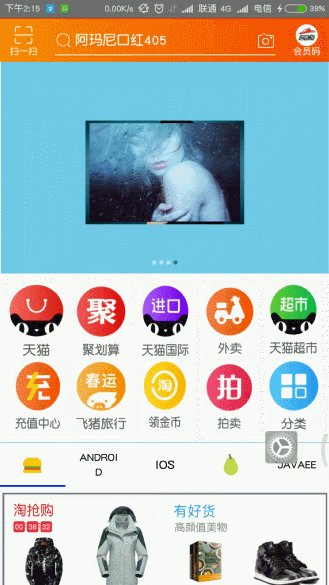
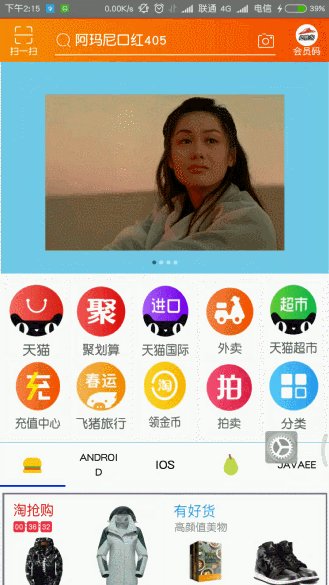
按照自己之前写简书的习惯,先上效果图:(图片素材来自于淘宝手机客户端)

在研究具体的使用的时候,先看看官方对于vLayout 的介绍和使用方法:
vLayout的官方地址: https://github.com/alibaba/vlayout
通过定制化的LayoutManager,接管整个RecyclerView的布局逻辑;LayoutManager管理了一系列LayoutHelper,LayoutHelper负责具体布局逻辑实现的地方;每一个LayoutHelper负责页面某一个范围内的组件布局;不同的LayoutHelper可以做不同的布局逻辑,因此可以在一个RecyclerView页面里提供异构的布局结构,这就能比系统自带的LinearLayoutManager、aridLayoutManager等提供更加丰富的能力。同时支持扩展LayoutHelper来提供更多的布局能力。
主要功能
- 默认通用布局实现,解耦所有的View和布局之间的关系: Linear, Grid, 吸顶, 浮动, 固定位置等。
- LinearLayoutHelper: 线性布局
- GridLayoutHelper: Grid布局, 支持横向的colspan
- FixLayoutHelper: 固定布局,始终在屏幕固定位置显示
- ScrollFixLayoutHelper: 固定布局,但之后当页面滑动到该图片区域才显示, 可以用来做返回顶部或其他书签等
- FloatLayoutHelper: 浮动布局,可以固定显示在屏幕上,但用户可以拖拽其位置
- ColumnLayoutHelper: 栏格布局,都布局在一排,可以配置不同列之间的宽度比值
- SingleLayoutHelper: 通栏布局,只会显示一个组件View
- OnePlusNLayoutHelper: 一拖N布局,可以配置1-5个子元素
- StickyLayoutHelper: stikcy布局, 可以配置吸顶或者吸底
- StaggeredGridLayoutHelper: 瀑布流布局,可配置间隔高度/宽度
- 上述默认实现里可以大致分为两类:一是非fix类型布局,像线性、Grid、栏格等,它们的特点是布局在整个页面流里,随页面滚动而滚动;另一类就是fix类型的布局,它们的子节点往往不随页面滚动而滚动。
- 所有除布局外的组件复用,VirtualLayout将用来管理大的模块布局组合,扩展了RecyclerView,使得同一RecyclerView内的组件可以复用,减少View的创建和销毁过程。
如何使用
版本请参考mvn repository上的最新版本(目前最新版本是1.2.6),最新的 aar 都会发布到 jcenter 和 MavenCentral 上,确保配置了这两个仓库源,然后引入aar依赖:
或者maven:
pom.xml
初始化
设置回收复用池大小,(如果一屏内相同类型的 View 个数比较多,需要设置一个合适的大小,防止来回滚动时重新创建 View):
注意:上述示例代码里只针对type=0的item设置了复用池的大小,如果你的页面有多种type,需要为每一种类型的分别调整复用池大小参数。
我相信看到这里,还是一脸懵逼,接下来带你一步步的实现上面的复杂效果,我们按照上面的功能顺序一步步的去介绍如何实现?
1. LinearLayoutHelper 线性布局

可以看出和传统的RecycleView的LinearLayoutManager是没有区别的,也就是传统的线性布局管理器。
由于Adapter和正常的RecycleView的Adapter几乎相似,所以只在LinearLayoutHelper 这个的实现去贴出来,其他的代码已上传Github,查看完整代码。
核心代码实现:
LinearAdapter的实现:
2. GridLayoutHelper Grid布局, 支持横向的colspan

这里只需要看上面的网格布局中的东西,即:
 这部分的内容。当然,这里和使用GridLayoutManager的效果是一样不做过多的解释。相信大家都看得懂。
这部分的内容。当然,这里和使用GridLayoutManager的效果是一样不做过多的解释。相信大家都看得懂。
核心代码实现:
3. FixLayoutHelper 固定布局,始终在屏幕固定位置显示

在Demo中,最上面的搜索框使用FixLayoutHelper实现的,但是如果只使用FixLayoutHelper的话,这里会将正常的item挡住一部分,所以介绍一种解决方案,即下面提到的ColumnLayoutHelper

核心代码实现:
4. ScrollFixLayoutHelper固定布局,但之后当页面滑动到该图片区域才显示, 可以用来做返回顶部或其他书签等
这个效果类似于FixLayoutHelper ,所以介绍一下相关属性:
SHOW_ALWAYS:与FixLayoutHelper的行为一致,固定在某个位置;
SHOW_ON_ENTER:默认不显示视图,当页面滚动到这个视图的位置的时候,才显示;
SHOW_ON_LEAVE:默认不显示视图,当页面滚出这个视图的位置的时候显示;
5. FloatLayoutHelper 浮动布局,可以固定显示在屏幕上,但用户可以拖拽其位置
悬浮按钮可以任意拖拽,但是会停留在屏幕的边上,暂时还没有找到可以任意拖动的api,后期更新,在使用的过程中如果添加了点击事件,会出现有时候拖动不了的bug,和adapters中初始化的位置和顺序有关系,建议早加入到adapters集合中,优先初始化。

代码实现:
6. ColumnLayoutHelper 栏格布局,都布局在一排,可以配置不同列之间的宽度比值

代码实现:
7. SingleLayoutHelper 通栏布局,只会显示一个组件View

在这个演示图中,我们使用的Banner是使用的SingleLayoutHelper 去实现。
8. onePlusNLayoutHelper 一拖N布局,可以配置1-5个子元素

这个Helper的实现偶尔会出现图片错位的bug,个人感觉和缓存池有关系(带后期更新)
代码实现:
9. StickyLayoutHelper 可以配置吸顶或者吸底

即: 这里的悬浮的tablayout使用的是StickyLayoutHelper ,去实现的这种效果。
这里的悬浮的tablayout使用的是StickyLayoutHelper ,去实现的这种效果。
代码实现:
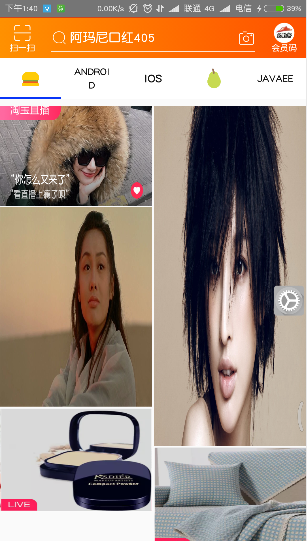
10. StaggeredGridLayoutHelper 瀑布流布局,可配置间隔高度/宽度

代码实现:
