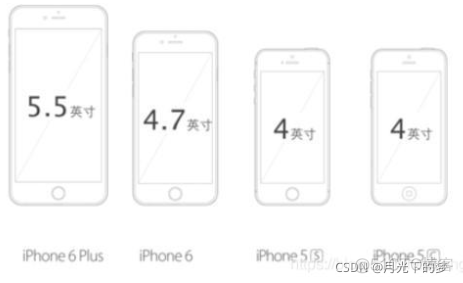
平时我们通常提到手机的尺寸,比如iPhone6是4.7英寸的。手机的屏幕是以英寸为单位的。我们平时使用最多的单位是:毫米、厘米、米。1英寸(inch)=2.54厘米(cm)。
英寸到底表示 的是什么呢?是手机的宽还高?
原来英寸代表的意思是:手机屏幕对角线的长度。
常见的屏幕尺寸有:2.4、2.8、3.5、3.7、4.2、5.5、5.6等

指在横纵向上的像素点数,单位是px。1px=1个像素点数(注:这里的像素指的是物理设备的1个像素)。
一般以纵向像素 * 横向像素 表示一个手机的分辨率。
比如:1980*1080
在同一个设备上,它的像素个数是固定的,这是厂商在出厂时就设置好了的。只有不同的设备之间,才有像素大小的区别。
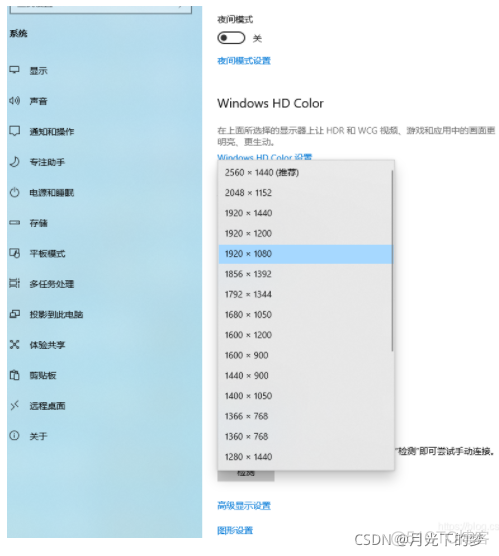
这里有人提出一个问题:既然在同一个设备上,像素点数早就设定好了,那电脑上可以调整分辨率是怎么回事?

当我们调整电脑分辨率的时候,无论怎么调,像素点数还是那么多。
注:屏幕大小和分辨率是没有关系的,屏幕大的分辨率不一定。
高清屏(Retina)的概念,主要是从乔布斯发布的Retina设备开始的,Retina显示屏又叫做视网膜屏。事实上,Retnia这个词更接近于一个营销名词而非技术名次。因为从某种意义上来说,这是苹果为宣传自己的产品所创造出的名词。苹果也的确为这个名词申请了专利。
主要功能:
把更多的像素点压缩至一块屏幕上,具备足够高的物理像素密度从而使人体肉眼无法分辨其中单独像素点的液晶屏。
特点:
一种具备超高像素密度的液晶屏。
同样大小屏幕上显示的像素点由一个变成多个。
高清屏和普通屏的区别:
高清屏(Retain)和普通屏相比,相同区域的物理像素点数,高清屏是普通屏的4倍。
高清屏的笔记本电脑色彩保真特点的全面展现
视口(viewport)
视口分为:布局视口,视觉视口,理想视口
获取这三个视口的方式:
布局视口(layout viewport)
视觉视口(visual viewport)
理想视口(ideal viewport)
理想视口的好处:
理想视口是最适合移动设备的viewport,理想视口 的宽度等于移动设备的屏幕宽度,只要在css中把某一元素的宽度设为理想视口 的宽度(单位用px),那么这个元素的宽度就是设备屏幕的宽度了,也就是宽度为100%的效果。理想视口 的意义在于,无论在何种分辨率的屏幕下,那些针对理想视口而设计的网站,不需要用户手动缩放,也不需要出现横向滚动条,都可以完美的呈现给用户。
利用meta标签对viewport进行控制
移动设备默认的viewport是layout viewport,也就是那个比屏幕要宽的viewport,但在进行移动设备网站的开发时,我们需要的是ideal viewport。那么怎么才能得到ideal viewport呢?这就该轮到meta标签出场了。
我们在开发移动设备的网站时,最常见的的一个动作就是把下面这个东西复制到我们的head标签中:
@media查询
使用 media查询判断不同的设备像素比来显示不同精度的图片:
适配
没有加name为viewport的meta标签:
一个相同css像素大小的区域在不同的设备上是等比的;在不同的设备上占据的实际物理像素大小(英寸)是不一样的。
加name为viewport的meta标签:
一个相同css像素大小的区域在不同的设备上是不等比的;在不同的设备上占据的实际物理像素大小(英寸)是一样的。
rem适配
rem:是一个单位,相对于根元素HTML中font-size的大小
rem适配原理:改变了一个元素在不同设备上占据的css像素个数
优点:
rem 布局能很好的实现在不同尺寸的屏幕横向填满屏幕,且在不同屏幕元素大小比例一致
没有破坏完美视口
缺点:
在大屏设备(Pad)上,元素尺寸会很大,页面显示更少的内容。
px值到rem转化太复杂
百分比布局(流式布局)
流式布局,就是百分比布局,也称非固定像素布局。
通过盒子的宽度设置成百分比来根据屏幕的宽度来进行伸缩,不受固定像素的限制,内容向两侧填充.
流式布局方式是移动web开发使用比较常见的布局方式
max-width 最大宽度 最大通常设置为980px(max-height 最大高度)
min-width 最小宽度 (通常最小设置为320px,在小页面不用看了…哈哈)
flex弹性布局
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为Flex布局。
注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
flex容器的属性及项目的属性:
下面这个链接有你想知道的属性
https://www.runoob.com/w3cnote/flex-grammar.html